Postingan berikut ini terinspirasi lagi lagi dari sahabat k'ian, ya salah satu sahabat baik k'ian "Lia Lovaa" kasih pertanyaan berikut : "cara buat kotak blogroll untuk komentar gimana caranya ya.." nah karena k'ian merasa apa yang telah ditanyakan oleh sahabat k'ian ini cukup penting, maka k'ian memutuskan untuk memposting sebuah artikel mengenai cara membuat efek scroll pada kotak komentar. Seperti yang kita ketahui setiap komentar yang masuk di setiap postingan kita, bisa mencapai puluhan bahkan ratusan, hal ini bisa memakan banyak tempat pada halaman blog kamu tentunya.
maka k'ian memutuskan untuk memposting sebuah artikel mengenai cara membuat efek scroll pada kotak komentar. Seperti yang kita ketahui setiap komentar yang masuk di setiap postingan kita, bisa mencapai puluhan bahkan ratusan, hal ini bisa memakan banyak tempat pada halaman blog kamu tentunya.
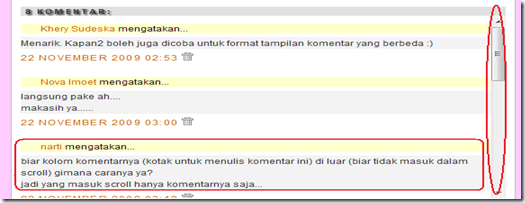
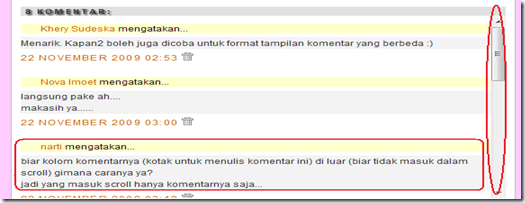
Untuk mengatasi agar blog kita tetap terkesan rapi dan enak dipandang, maka salah satu caranya adalah dengan cara membuat efek scroll pada kotak komentar. Pada dasarnya cara ini cukup sulit, mengingat tidak semua kode template memiliki kesamaan. Hal ini juga menjadi dasar mengapa tidak semua blogger mempostingnnya untuk keperluan global / hanya ditujukan untuk beberapa template yang classic atau anima saja. nah bagi sobat yang menggunakan template baru kamu tidak perlu khawatir karena kode yang kamu gunakan cukup simple. nah dari pada kita kelamaan mending langsung ke TKP.
Langkah pertama klik menu Edit HTML pada menu Layouts di blog kamu, kemudian cari kode berikut :
Apabila hal ini sudah kamu temukan dan kamu pahami maka copy kode berikut :
terakhir tinggal simpan dan lihat hasilnya.
nb :
width:100%, menunjukkan lebar dari scrollnya. hal ini tidak perlu kamu ubah karena dia akan menyesuaikan dengan kode yang sudah ada.
Height : 300px , menunjukkan tinggi dari scroll yang akan kita tampilkan. kamu bisa merubah ukurannya sesuai dengan keinginan kamu.
 maka k'ian memutuskan untuk memposting sebuah artikel mengenai cara membuat efek scroll pada kotak komentar. Seperti yang kita ketahui setiap komentar yang masuk di setiap postingan kita, bisa mencapai puluhan bahkan ratusan, hal ini bisa memakan banyak tempat pada halaman blog kamu tentunya.
maka k'ian memutuskan untuk memposting sebuah artikel mengenai cara membuat efek scroll pada kotak komentar. Seperti yang kita ketahui setiap komentar yang masuk di setiap postingan kita, bisa mencapai puluhan bahkan ratusan, hal ini bisa memakan banyak tempat pada halaman blog kamu tentunya.Untuk mengatasi agar blog kita tetap terkesan rapi dan enak dipandang, maka salah satu caranya adalah dengan cara membuat efek scroll pada kotak komentar. Pada dasarnya cara ini cukup sulit, mengingat tidak semua kode template memiliki kesamaan. Hal ini juga menjadi dasar mengapa tidak semua blogger mempostingnnya untuk keperluan global / hanya ditujukan untuk beberapa template yang classic atau anima saja. nah bagi sobat yang menggunakan template baru kamu tidak perlu khawatir karena kode yang kamu gunakan cukup simple. nah dari pada kita kelamaan mending langsung ke TKP.
Langkah pertama klik menu Edit HTML pada menu Layouts di blog kamu, kemudian cari kode berikut :
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'><data:post.newestLinkText/></a>atau kode berikut:
</span>
</b:if>
<dl id='comment-block'>Jika sudah ketemu letakkan kode dibawah ini tepat dibawah kode </b:if> atau diatas kode <dl id='comment-block'> atau <ol class='comment-block'> atau <ol class='comments'> ( kode yang bertuliskan comment-block atau comments, pada kode diatas tentunya akan berbeda-beda )
<div style='width:100%; height:300px; overflow:auto;'>Jika sudah dipasang langkah selanjutnya adalah menutup kodenya, nah hal ini juga menjadi catatan yang cukup penting mengingat semua kode HTML sangatlah sensitif. maka yang harus kamu perhatikan adalah memahami setiap prase atau kode nya. nah jika pada template kamu menggunakan kode <dl pada kode <dl id='comment-block'> maka kode penutupnya pasti </dl>, begitu juga apabila kita menggunakan kode <ol maka bisa dipastikan kode penutupnya adalah </ol> .
Apabila hal ini sudah kamu temukan dan kamu pahami maka copy kode berikut :
</div>dan paste tepat setelah kode </dl> atau </ol>. maka hasilnya akan seperti ini : </dl></div> atau </ol></div>.
terakhir tinggal simpan dan lihat hasilnya.
nb :
width:100%, menunjukkan lebar dari scrollnya. hal ini tidak perlu kamu ubah karena dia akan menyesuaikan dengan kode yang sudah ada.
Height : 300px , menunjukkan tinggi dari scroll yang akan kita tampilkan. kamu bisa merubah ukurannya sesuai dengan keinginan kamu.
image by : http://amatullah83.blogspot.com
Related Post :

 On
9:52 AM ,
On
9:52 AM ,
Terimakasih tutorialnya yg mantap.
Tampilan blog sekarang lebih nyaman, yg dl bagus jg. Hnya image2x mengerikan jd sy g' berani berkunjung lg kesini.
Untuk bertukaren link, mudah sj tapi ada syaratnya. (Blog tdk blh mengandung content yg berbau sara, pornografi dan porno aksi). Nah...Klu liat kategori blog kian? Itu benaran atau sekedar nm, sy g' berani klik wlu nmx doang yg gtu.
Maaf ya jika ada kata yg keliru atau kurang berkenan di hati!!! ...Replay
@ Indahnya berbagi : makasih sob, nmnya cukup km pasang kianhome aj... ...Replay
wah patut dicoba nuy heheh makasih yaw
berkunjung dan ditunggu kunjungan baliknya makasihhh :D ...Replay
wah infonya bagus ^__^
tp taku gagal ak makenya hehehe ...Replay
@ darahbiroe : makasih sob da comment and semoga bermanfaat yach...
@ ♥ria♥ : coba diperhatikan baik-baik mungkin saja ada kode yang terlewatkan, and thank's da comment..!!! ...Replay
aq juga dah pasang scrol sob, cuma masalahnya aq belum berhasil pasang show hide coment
Parse Code HTML Ala Mbah Google ...Replay
wah, infonya menarik nich,..
tapi punya ku koq g bisa ya.. aneh.. ...Replay
wah nyobain ah,thx inponya ^^ ...Replay
nais inpoh..... ...Replay
nahh ini yg ane cari..
patut dicoba ...Replay
@ sONIC42: Makasih sob, semoga bermanfaat..!!!
@ superveloce : silahkan dicoba sob, masukkan saran dan kritik kamu sangat berguna demi kemajuan blog ini...tq da comment..!!!! ...Replay
mas, dah kucoba...tapi kok begini pesannya ya?...
Template Anda tidak dapat diparse karena tidak well-formed. Harap pastikan bahwa semua elemen XML ditutup dengan benar.
Pesan error XML: The element type "b:if" must be terminated by the matching end-tag "". ...Replay
boleh juga ni kotak scrollnya.bs di coba ya.thanks ...Replay
Weih thanks Ea.... ...Replay
selamat malam sahabat
Salam kenal ya ...
tips yang bermanfaat, dicoba dulu ...
Salam ...Replay
Salam Kenal..
Sy Blogger br, jd pas baca artikel ini nambah byk ilmu bwt sy. Makasih ya!
regards:
http://hermaoneklpt.blogspot.com ...Replay
nice info,, akn sya coba ntiii,,,,,, ...Replay
@Monalia's Blog : sama-sama, moga bermanfaat yach...!!! ...Replay
nice gan, , , ...Replay
makasi gan.. IT WORK !!! ^^ ...Replay
@AriE ONly : sama-sama sob..!!! ...Replay
Alhamdulillah...setelah cari sana-sini tips diatas berhasil dijalankan dan sukses.
Terima kasih atas berbagi ilmunnya ...Replay
saya ketemunya kode yang pertama gan,, sudah sya letakkantepat di bawah kode trus penututpnya apa? ...Replay
@Kita Sehat : Penutup apa yang mas maksud?? kode diatas pada dasarnya sudah saya lampirkan dr awal hingga penutup..
Mohon dipeajari bahwa, parse kode HTML itu memiliki parse yg sm antara pembuka dan penutup, dimana jika kode pembukanya adalah <div>, mk penutupnya juga </div> (ditambah kode slas "/")..
sekian dr saya.. ...Replay